Introducing Cryptocademy: A real time crypto trading simulator
How I built cryptocademy - a platform to learn fundamentals of trading and cryptocurrency without risking real money.
When I see some posts on the internet about how someone invested in X and got billion-time X returns, I wonder if I invest can I pull this off too. I wonder if I am chosen one. Well, I think I am taking it too far 😆 but before creating cryptocademy I always wanted to invest in cryptocurrency and learn more about trading. But, being in college I cannot invest money because college is expensive. There are also many misconceptions and misinformation about cryptocurrency. Investors invest their money in cryptocurrency coins without knowing what cryptocurrency is and what it is trying to accomplish.
So, I created a cross-platform (available on browser & playstore) app to help newbie investors learn how to trade cryptocurrency using virtual dollars. Also in this app, beginners will find articles about the fundamentals of blockchain, web3, and cryptocurrency. Basically, a way to test their skills before buying real coins. I have also written about tech-stack and some difficulties I encountered while creating this app. Give it a try, and let me know what you think. It will help me to improve my application and create more useful ones
Link to the app 🎉
Cryptocademy is a cross-platform application, so you can test it on your web browser like google chrome😎😎.
Website: https://cryptocademy.webdrip.in/
Android App: https://play.google.com/store/apps/details?id=com.cryptocademy.android
Introducing Cryptocademy
The Cryptocademy app is the perfect way to learn about cryptocurrency without any risk. With the cryptocademy virtual trading simulator, you can trade and invest in crypto without spending any real money. Plus, detailed candlestick charts and USD converter will help track prices and trends. And if you want to compete with others, global leaderboard will let you see how you stack up. Plus, cryptocademy has curated resources to help you learn about cryptocurrency and blockchain from scratch. And to keep you up to date, cryptocademy sends daily cryptocurrency news right to the app.
Check out this short video to learn more about cryptocademy
What problem it is trying to solve?
Let’s look at some of the problems this cross-platform app is trying to solve.
Risk of losing real money.
It is difficult to predict whether the price of tens of thousands of coins will increase or decrease at a particular time or over a period of time since many of these coins are new and unstable on the market.
If people want to experiment or learn how to trade coins by investing real money. Taking this route is risky because the chances of losing well-earned money are high.
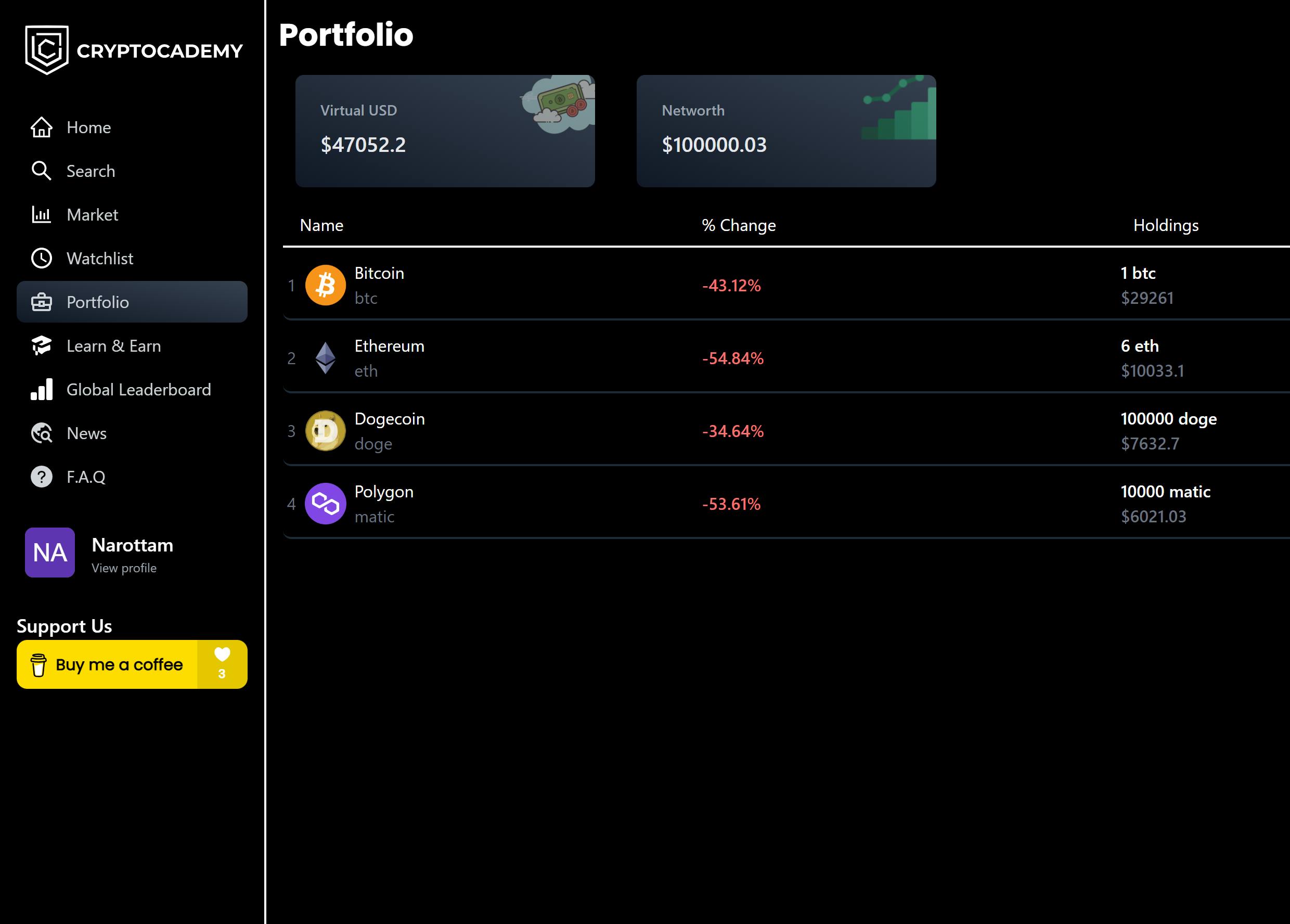
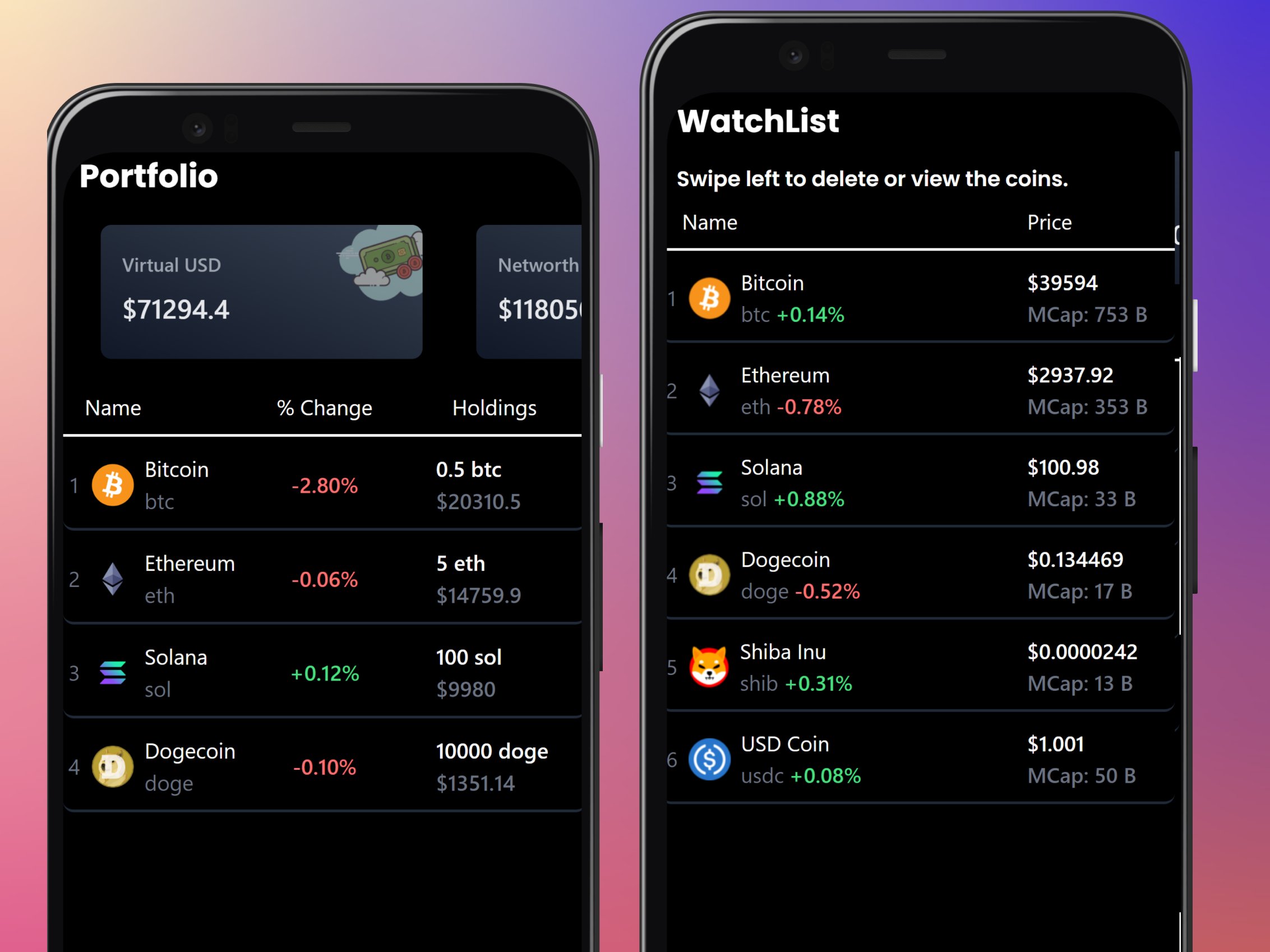
Also, crypto is in winter right now. Here is a look at my portfolio. It's a good thing I purchase the coin virtually because I would've had an emotional breakdown 😅 😂.

What is cryptocurrency?
The technology behind cryptocurrency is not well known by most people. They are unaware of the fundamentals. Investing in something you don't understand the problem it is trying to solve can be risky.
Similar Apps🤔
Numerous apps are available that attempt to solve this issue. Several of these apps provide limited coins while others lack real market prices. The majority of these apps do not have curated resources, search coins, and much more features that cryptocademy provides.
Talk is cheap! show me 📷
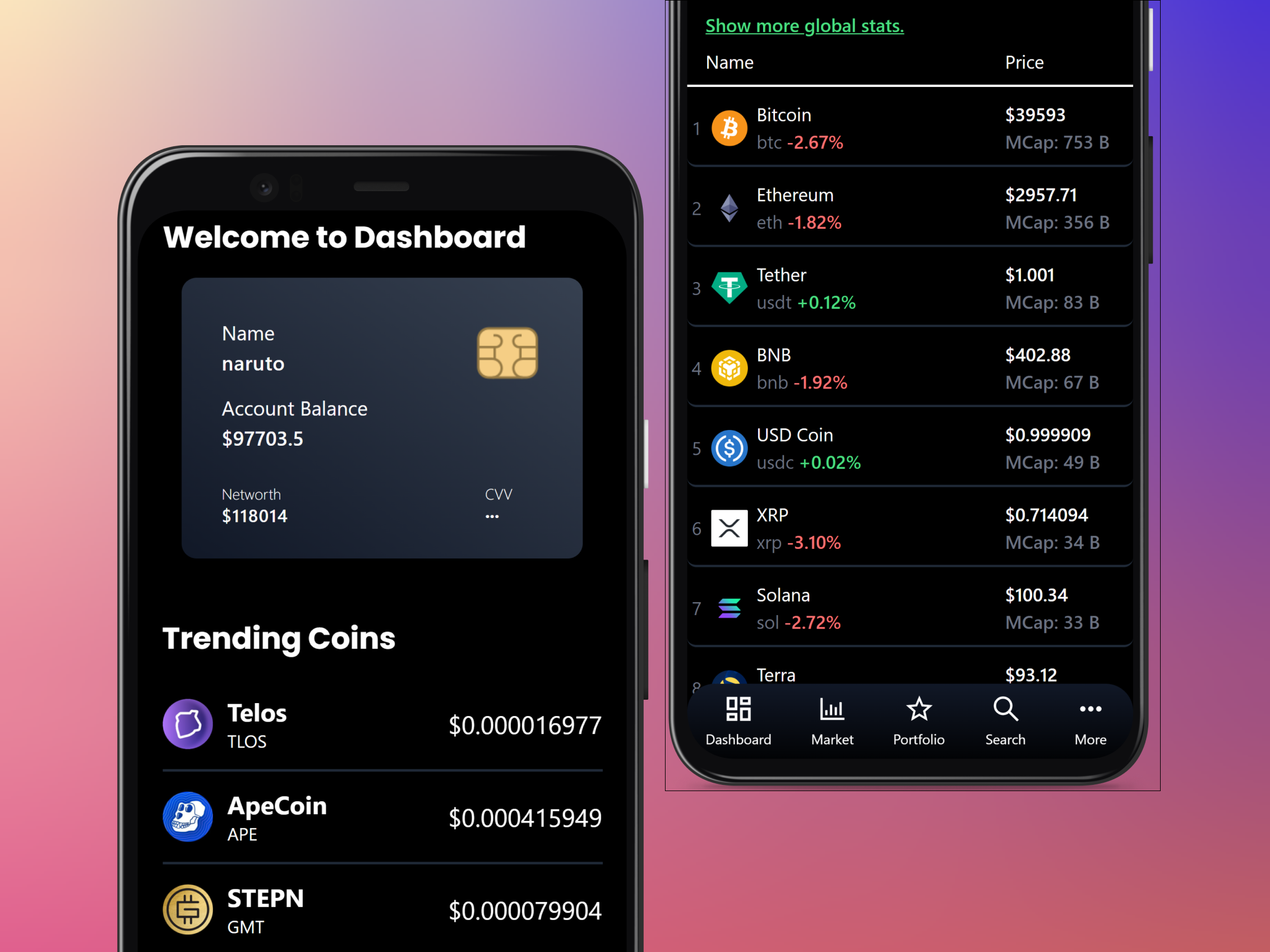
A overview of all the features of cryptocademy
Discover the future of digital finance.
Real-time, risk-free trading simulator that allows you to master crypto trading at zero cost. Buy from over 10k+ coins using virtual usd and start your trading journey

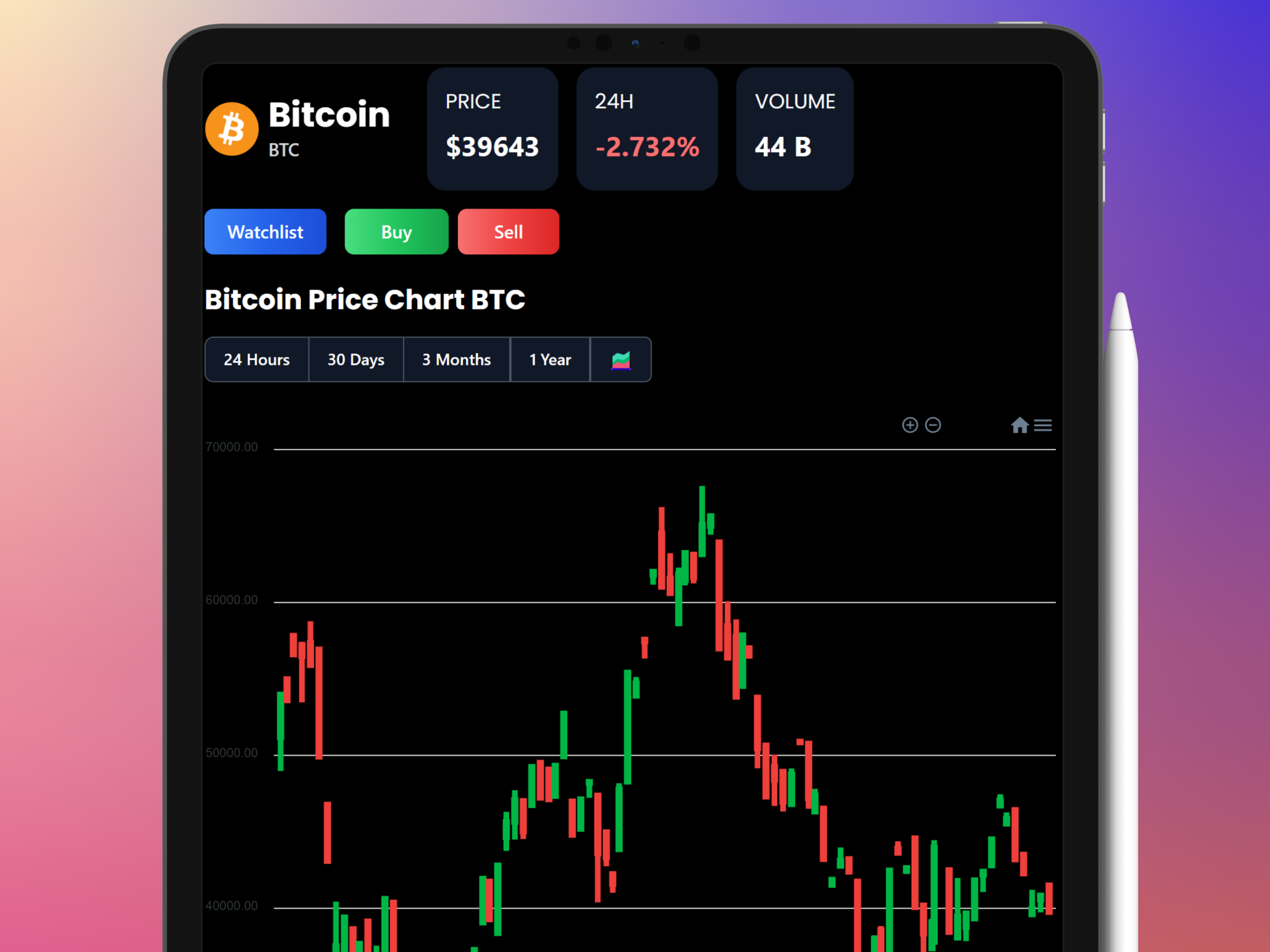
Analysis of coins
See detailed cryptocurrency price change candlestick charts, USD converter, social media trends and followers of over 10k+ coins

Keep track of your virtual portfolio.
You decide how to utilize mock $100000 virutal USD! Buy, sell, trade, and profit🚀🚀🚀. Learn how to become a savvy investor with cryptocademy.

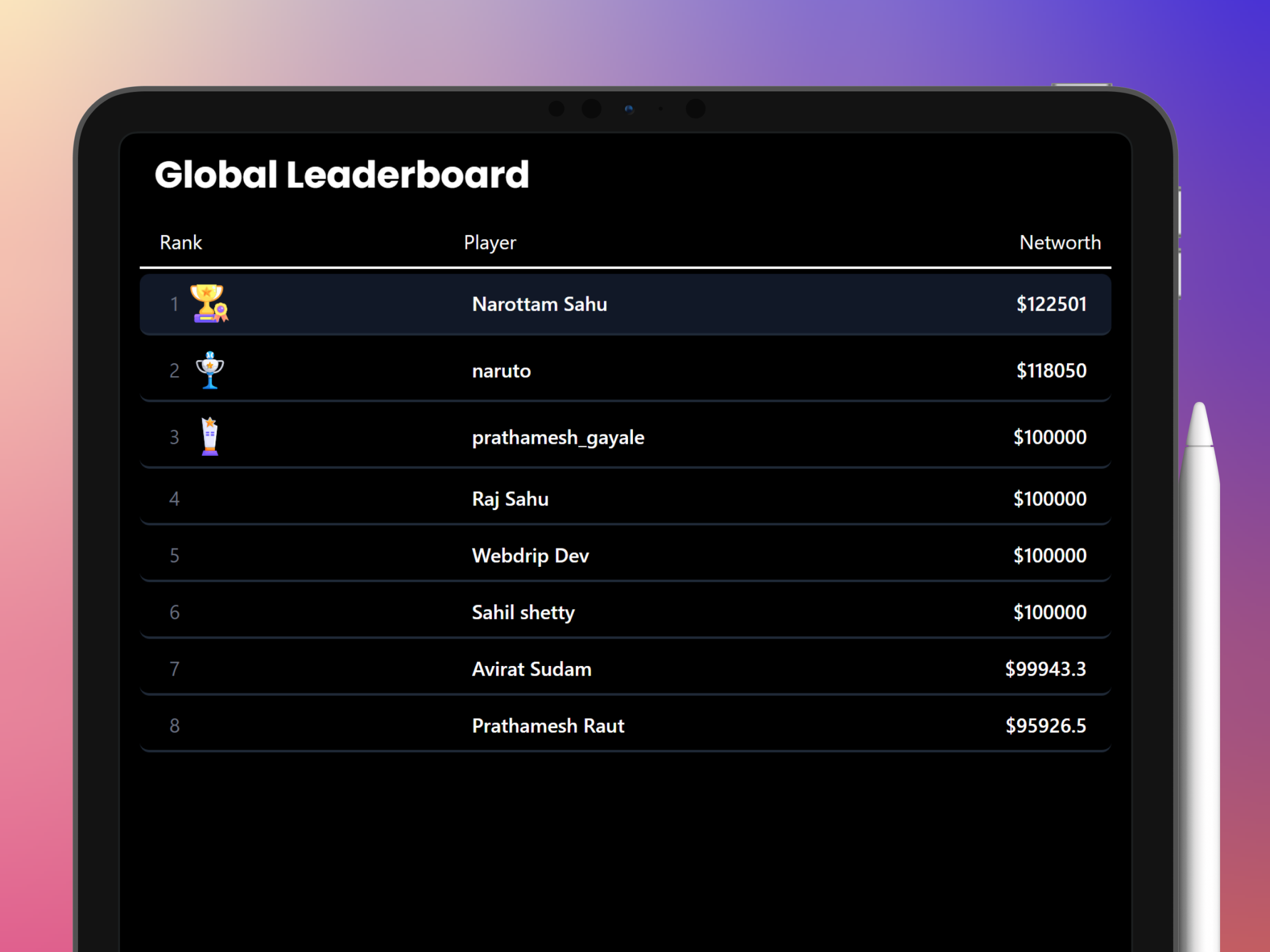
Compete Globally
Do you have what it takes to be a better investor, compete globally with other users and become a better investor.

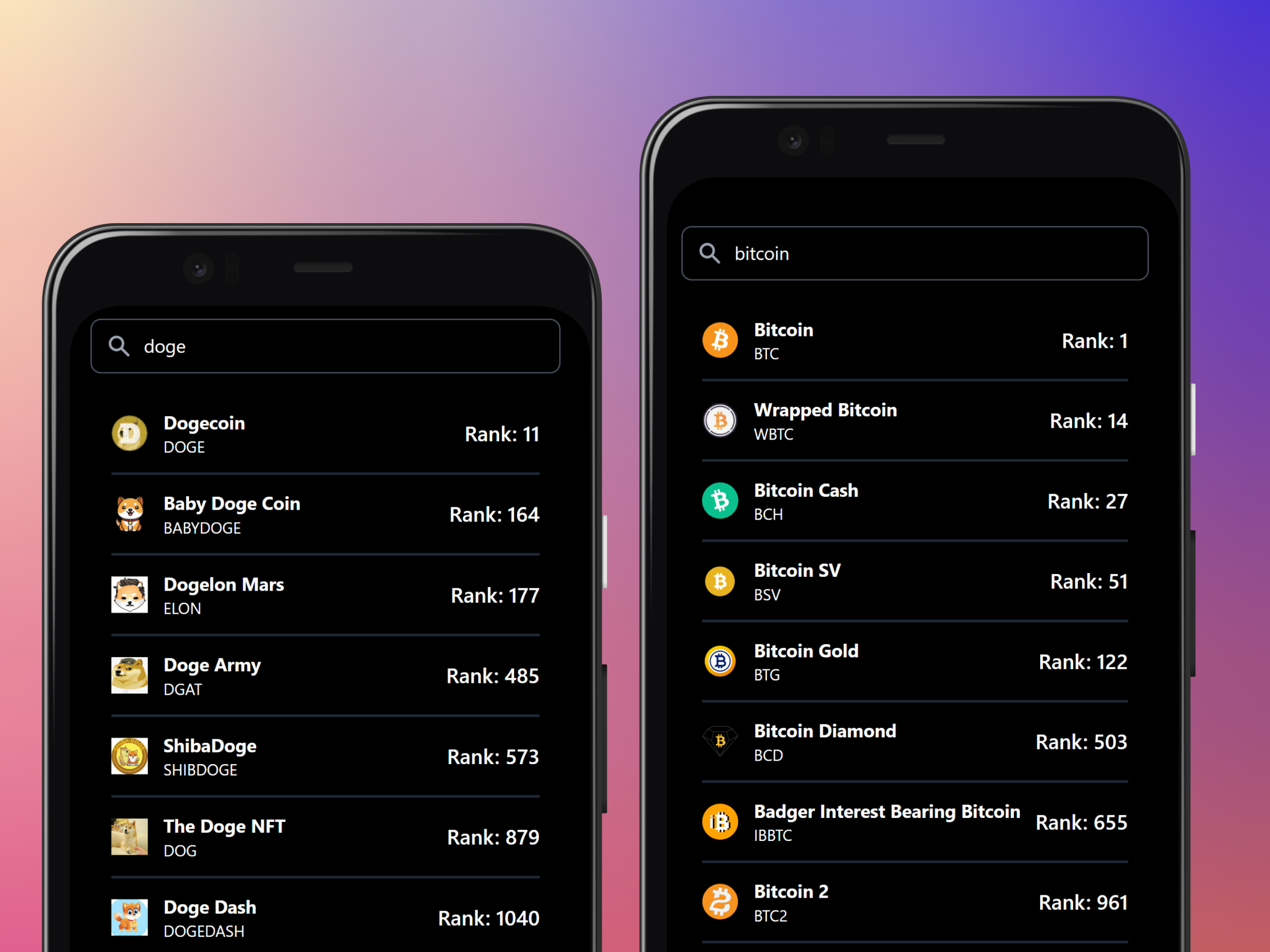
Search Coins
The majority of the apps I tried did not offer this capability. You may search for and learn about any coin on Cryptocademy. Coin prices and details are provided by coingecko api.

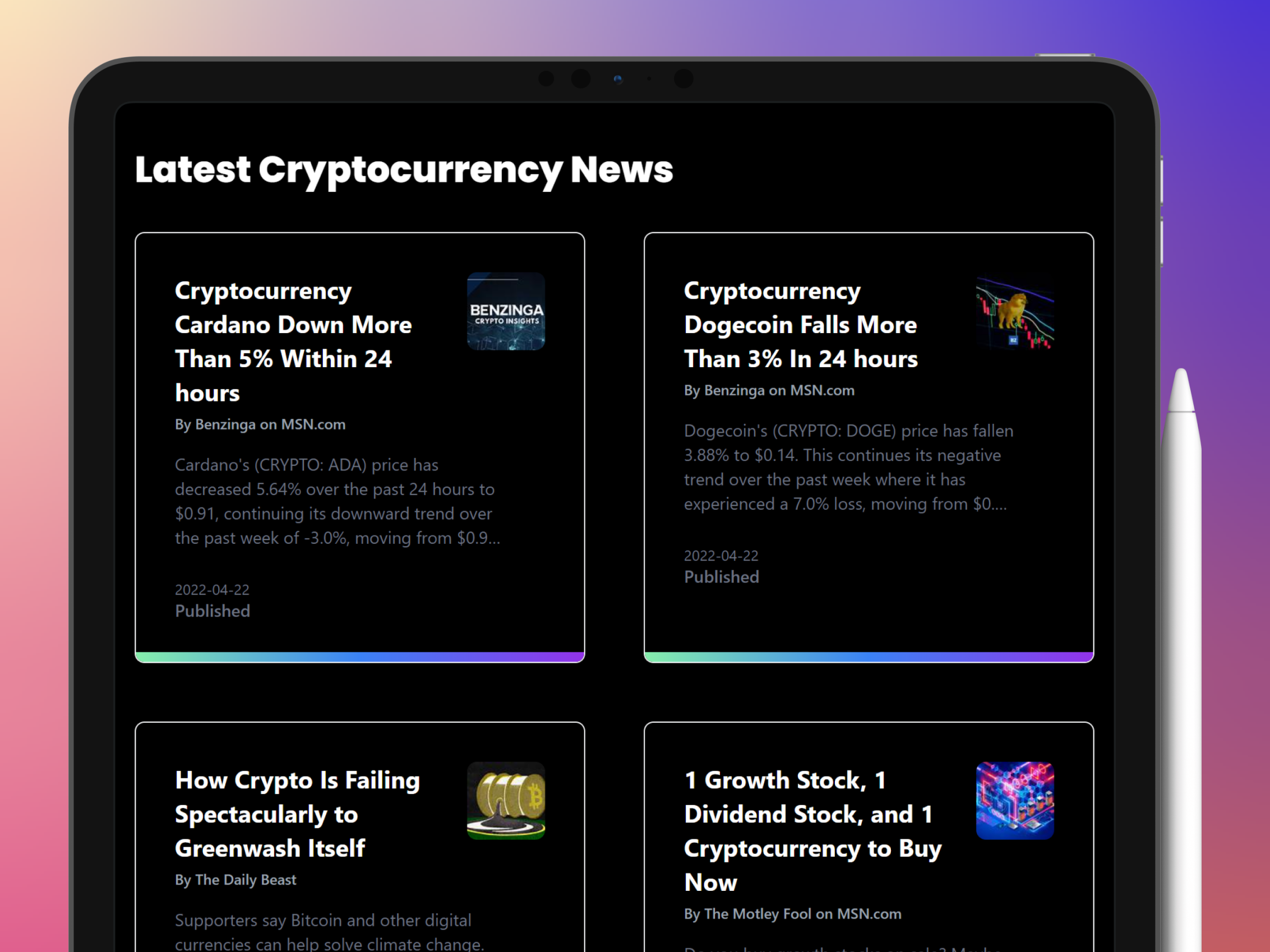
Daily Top Cryptocurrencies News
Get the latest news on Cryptocurrency and stay up-to-date on major crypto like Bitcoin, Ethereum etc..

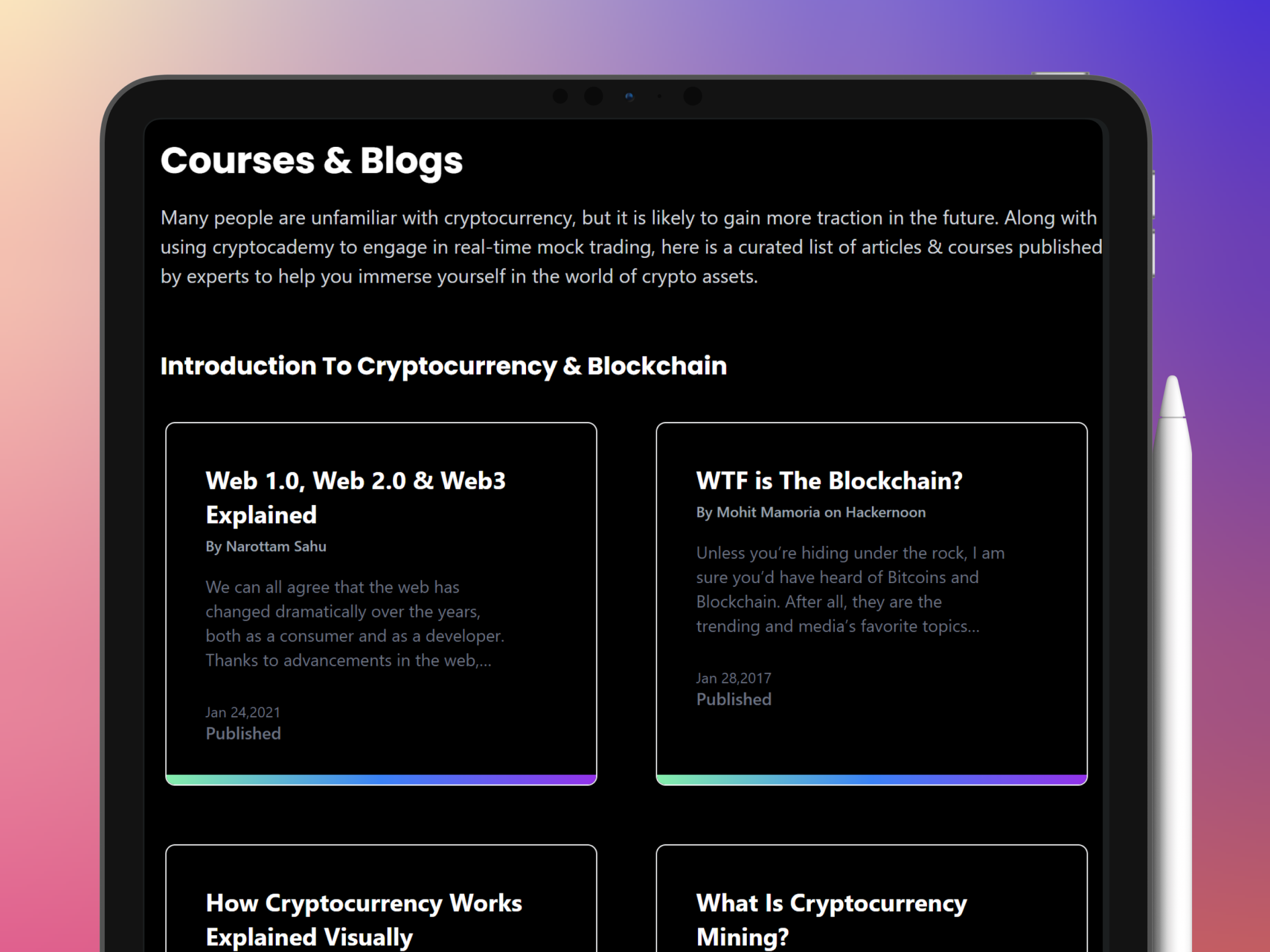
Curated resources to learn fundamentals.
We curated the best resources we could find on the Internet to learn about cryptocurrencies, trading, blockchain, and web 3.0. As time progresses, there will be more articles and resources available on the app.

Tech stack
- React Js - Frontend
- Firebase - Authentication
- Supabase - Postgres SQL database
- Framer motion - Animation
- Tailwind CSS - Styling
- Redux Toolkit - State management
- Capacitor - In order to convert the Web App to Android app and deploy it to the Play Store
- Netlify - Hosting
Challenges Faced!
Redux
Many would argue that I could have utilized context API for state management instead of redux. I believe redux is one of those libraries where, even if you grasp the concept, you really need to code to understand it. But, I think using the redux toolkit was a good choice because it simplified caching results, refetching, etc. Overall, I think it was a good experience.
Authentication & Database
When I first started my project, I used Firebase authentication and hoped to use the decentralized peer-to-peer database Gun.js, but I ran into many unexpected errors. I literally wanted to give up while debugging one problem after another. I was having a hard time visualizing my data in gun.js, so I decided I needed a relational database rather than peer-to-peer. When I started working with supabase, everything started to click and I was so happy implementing one feature after another.
I really like the developer experience of supabase and would recommend other to try it out (not sponsored).
I wanted to switch my authentication from firebase to supabase, but I didn't want to write any code and logic to do so 😅
Charts
I decided to utilise apexchart; however, the example in the documentation was written in class component, and this was the first time I transformed a class component code into a functional component. I suppose I need to work more on the candlestick chart and make it more detailed, but for now, I am pleased with the results.
Contributing
PRs are always welcome.
If you want to file an issue or add a new feature to this programme, I would appreciate any collaboration and effort. You can add/contribute here :)

Thanks!
Hope you like my project! Please let me know what do you think about my project.